所謂的邏輯運算子,包含 &&, ||, ! 這三種。
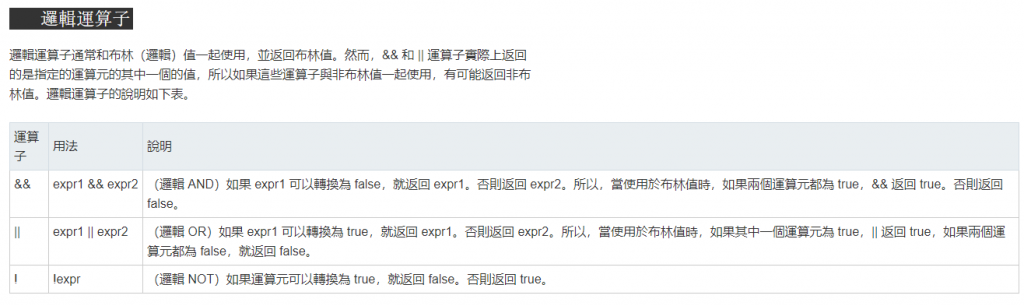
分別的定義如這個連結所描述。

&&&& 是 二元的運算子,相依性是由左到右,所以先檢查左邊的表達式,如果左邊的表達式是 falsy 的話就回傳 falsy 的結果。 如果不是的話就直接回傳右邊的表達式的結果。
expr1 && expr2
console.log(1 && 0 && undefined) // 0
|||| 也是 二元的運算子,相依性也是由左到右,一樣先檢查左邊的表達式,但跟&&判斷概念相反,如果左邊的表達式是 truthy 的話就回傳 truthy 的結果。 如果不是的話就直接回傳右邊的表達式的結果。
console.log(0 || 3 || undefined) // 3
!! 就是代表反轉布林值的概念,例如說:
console.log(!1); // false
console.log(!0); // true
console.log(![]); // false
以上就是三個邏輯運算子的介紹。
接下來請大家看看下面這段程式碼:
var originCash = 500;
function updateEasyCard (cash) {
var money = originCash + cash;
console.log('我有 ' + money + ' 元!');
}
updateEasyCard(100);
// 我有 600 元!
很明顯這個是一個透過傳入function給參數的時候,會印出現在儲值了多少錢的程式。
但是如果今天我的 updateEasyCard(100); 不傳入 100 的數字的話,會發生甚麼事情呢
大家可以試試看,應該會看到結果是 我有 NaN 元! 。
而這是因為傳入的 cash 是 undefined,undefined + 500 回傳是 NaN。
然後要避免這樣的狀況我們就可以利用剛剛的 || 來設定一個預設值
var originCash = 500;
function updateEasyCard (cash) {
cash = cash || 100;
var money = originCash + cash;
console.log('我有 ' + money + ' 元!');
}
updateEasyCard(100);
// 我有 600 元!
這樣執行就沒有問題了! 也可以正常印出600
如果今天 cash 是 0 的話呢? 因為 0 是 falsy,所以還是會跑到 100。 但我就真的想要傳0進去怎麼半?
其實可以用到之前學到過的 三元運算子
把程式改寫成下面這樣就可以傳入0進去,也可以避免沒有傳值得時候的問題。
var originCash = 500;
function updateEasyCard (cash) {
cash = (cash || cash === 0) ? cash : 100;
var money = originCash + cash;
console.log('我有 ' + money + ' 元!');
}
updateEasyCard(100);
// 我有 600 元!
這樣就可以嚕~!
以上就是關於邏輯運算子、如何預設變數的值,以及遇到預設值要傳0的時候該怎麼半的解套方式。
今天的文章就到這邊,希望對大家有幫助~汪汪

如果今天 cash 是 0 的話呢?
前陣子剛踩過這個坑。 Σ(・ω・`|||)
哈哈~我也有踩過 發現的時候還呆了一下XDDD
希望有幫助